
Comment faire une capture d’écran d’une page web en entier
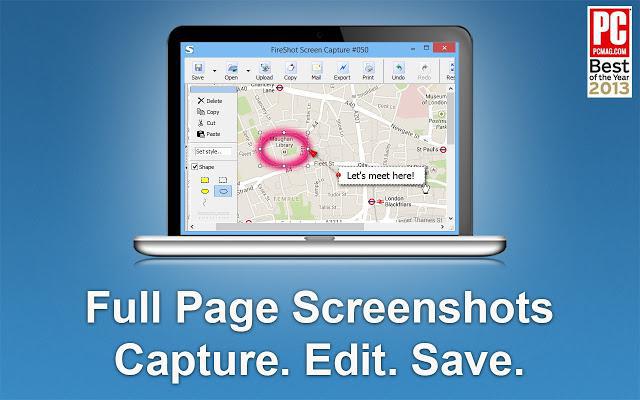
On a parfois besoin de réaliser une capture d’écran d’une page web complète. Malheureusement, la plupart des sites web sont plus hauts que notre écran. Dans la plupart des cas, il est possible de réaliser plusieurs screenshots puis les assembler via un outil dédié tel que Photoshop. Mais comme ce processus prend du temps et n’est pas toujours adapté, des développeurs ont conçu des outils pour faire une capture d’écran d’une page web en entier. Nous avons testé Fireshot, une extension disponible sur Google Chrome et Mozilla Firefox, et nous sommes plutôt satisfaits !
L’extension Fireshot est à la fois complète (capture en PNG ou en JPG, capture de la partie visible, de la page entière ou de la zone sélectionnée) et simple à utiliser. Il suffit d’appuyer sur le bouton ajouté à droite de la barre d’adresse pour effectuer une capture d’écran, ou utiliser l’un des raccourcis clavier pour faire un screenshot : Ctrl+Alt+Shift+X pour la partie visible, V pour capturer tout le site web et C pour capturer uniquement la zone sélectionnée. Ensuite, vous pouvez :
- Enregistrer le screenshot en tant qu’image (JPG ou PNG)
- Enregistrer le screenshot en tant que document (PDF)
- Copier le screenshot dans le presse-papiers
- Imprimer le screenshot
Vous pouvez également configurer le nom du fichier automatiquement, grâce à plusieurs variables (URL de la page, titre de la page, année, mois, jour, heure, minutes, secondes…) et limiter le nom du fichier à un certain nombre de caractère. Une fonctionnalité pratique pour s’y retrouver ! Une version Pro permet d’aller plus loin (annoter les screenshots, les modifier…), mais la version gratuite sera suffisante dans de nombreux cas.
Vous pouvez télécharger Fireshot pour Chrome ou Fireshot pour Firefox.